Appearance
Cart Widget
The cart can be either a sidebar or a dedicated page.
Open the
theme.liquidfile and paste thislinkto our styles in the<head>by the otherlinktagshtml<link rel="stylesheet" href="https://cdn.orderprotection.com/widget/shopify/5.9.3/style.css" />Scroll to the bottom of the
theme.liquidfile and paste this code before the closing</body>tag:html<script src="https://cdn.orderprotection.com/widget/shopify/5.9.3/orderprotection.js"></script> <script defer> const widget = OrderProtection.createOrderProtectionWidget({ locations: [ { sibling: { position: "after", selector: ".cart__subtotal", /* To apply custom styles, you can include the styles option like so: styles: { 'width': '350px', 'margin-left': 'auto' } */ }, }, /* If you want to render the widget in another location, you can add another sibling object here. { sibling: { position: "before", selector: ".main__cart__subtotal", }, } */ ], }); widget.init(); </script>This creates the widget and specifies where you'd like to render it. The
selectorparameter identifies the element where you wish to place the widget, either before or after the designated element. The syntax aligns withdocument.querySelector, allowing you to use any valid selector. Additionally, the widget should automatically re-initialize when the cart is updated—whether items are added, removed, or quantities are changed. If this doesn't happen as expected, please refer to the Watcher Plugin for troubleshooting.After successfully placing the widget on the desired location(s) on the site, the next step is to adjust the subtotal so that Order Protection's price is not included. To achieve this, go to the location(s) where you placed the widget and paste the following code at the top of the file:
liquid{%- assign op_product = cart.items | where: 'vendor', "Order Protection" -%} {%- assign cart_awe_total = cart.item_count | minus: op_product.size %} {%- assign op_price = op_product.first.final_price -%} {%- assign the_final_price = cart.total_price | minus: op_price -%}now search the file for
cart.item_countand replace them withcart_awe_totalthen search the file forcart.total_priceand replace them withthe_final_priceNow we need to remove Order Protection from the cart so it doesn't show up as a item to remove Order Protection from the cart, follow these steps: First, locate the file or files where you placed the widget. Then, search for
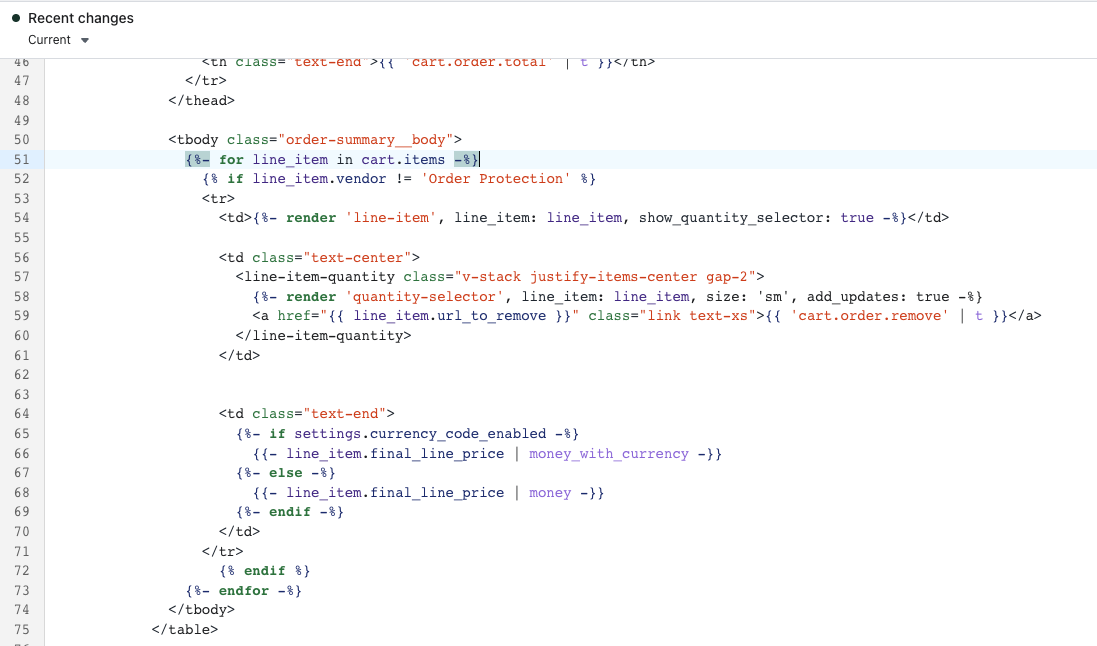
cart.itemswithin the file(s). Next, find the section of the code wherecart.itemsis being looped through to create DOM elements for each item. Finally, wrap this section in an if statement that checks if the item's vendor is not Order Protection, so that a DOM element will not be created for it. Reference the screenshot below: