Appearance
Recharge
Integration benefits
- The Order Protection widget integrates with Recharge and your Shopify store, enhancing the subscription order experience for users with all relevant information in one place.
- The widget addition to the cart and order subscription emails simplifies the claim-filing process for users reducing friction and eliminating the need for manual navigation to the Order Protection website.
Setup Steps
Getting the Recharge API Token
Access the Recharge admin page: https://admin.rechargeapps.com/admin/login
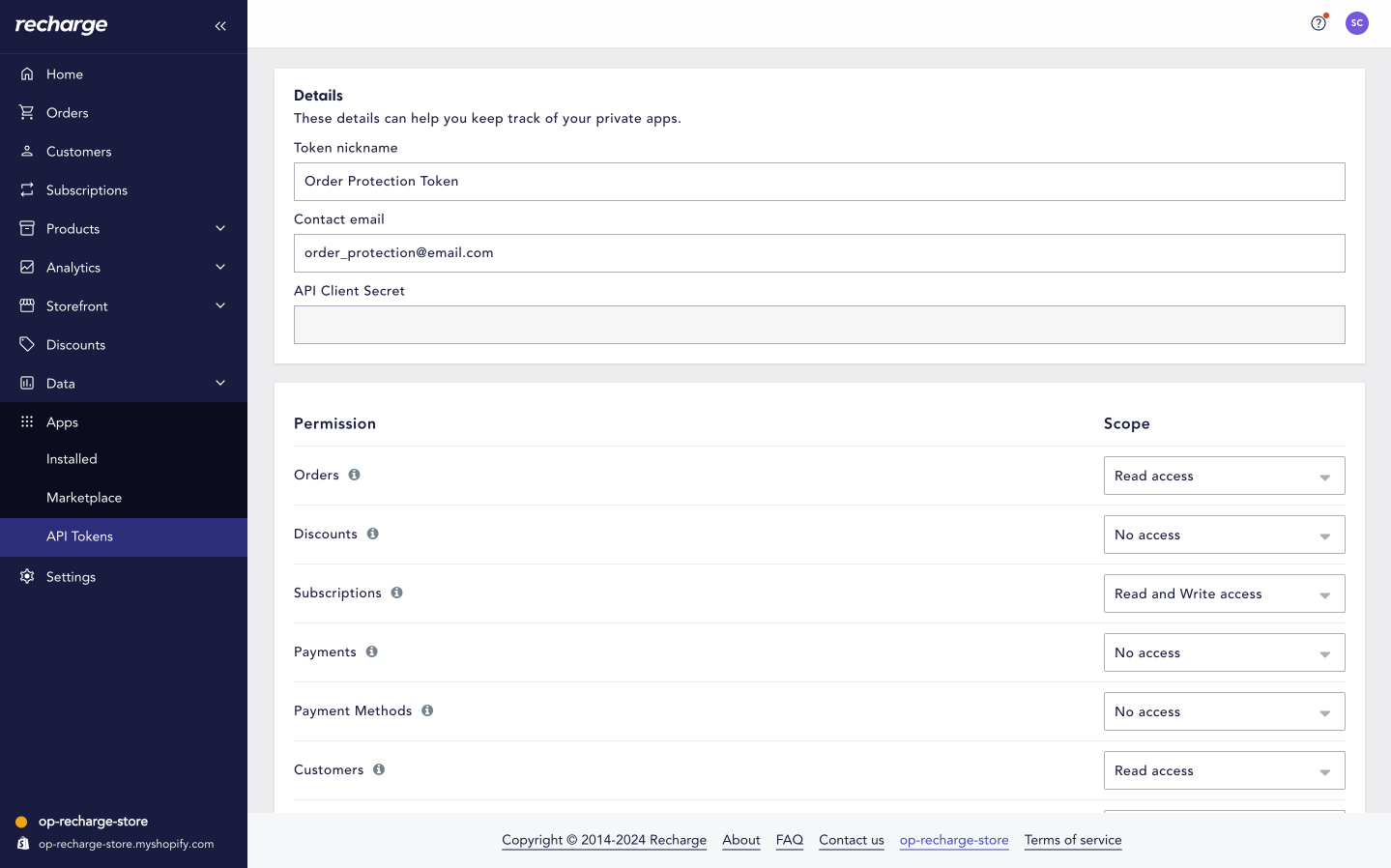
Go to Apps > API Tokens in the Sidebar
Click "Create an API Token" in the top right button
Choose a Token nickname and set your contact e-mail.
For the permissions, select the following:
Orders: Read access
Subscriptions Read and Write access
Customers: Read access
Done! Now you have an API token for OrderProtection

Integrating Recharge within the Order Protection Platform
For this step, speak with your Onboarding and Implementation manager to properly set up the API token and applicable webhooks. We are working on a Recharge integration app to make this onboarding process more seamless in the future.
Install Recharge Integration Manager on Shopify
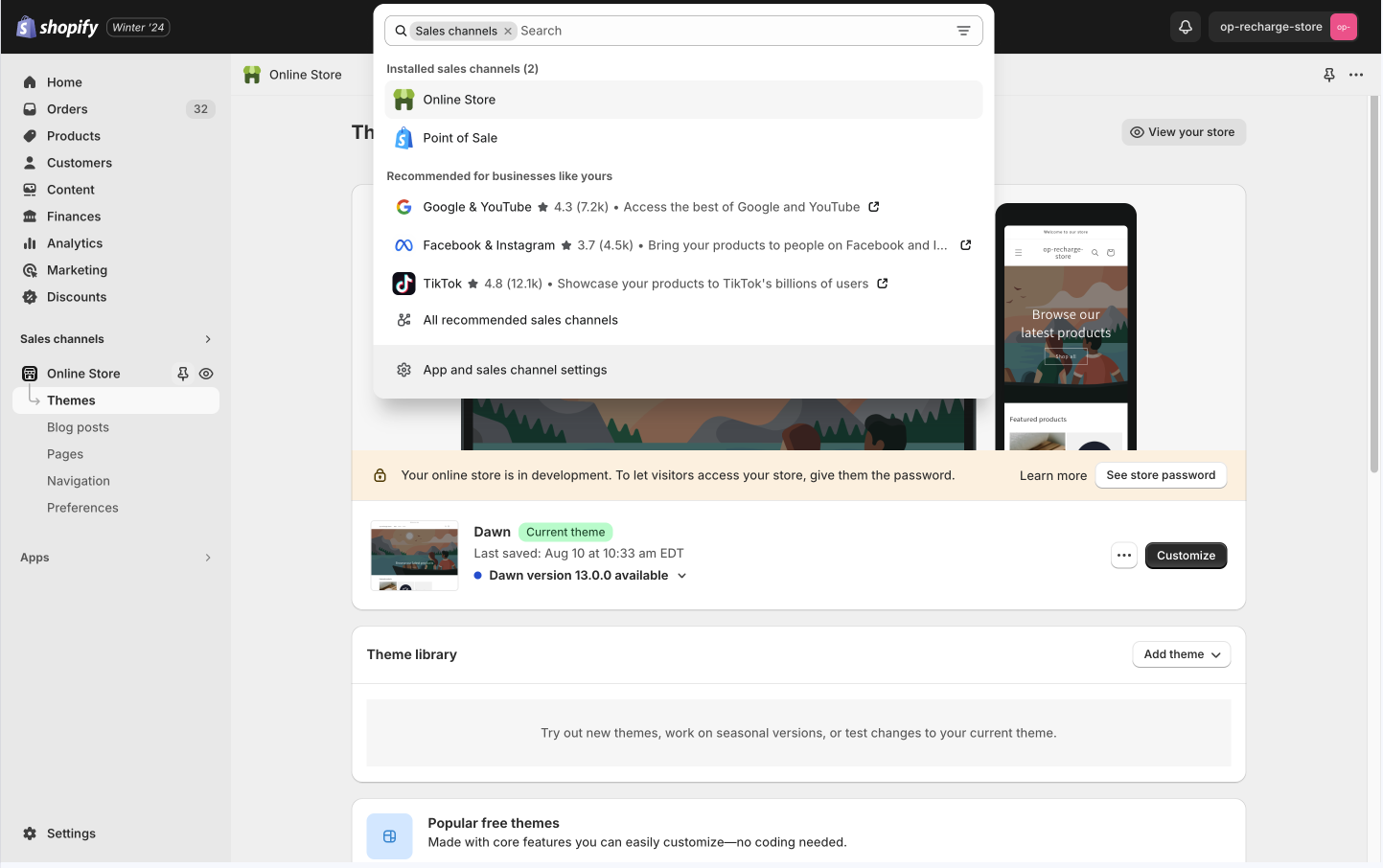
- In the left navigation, go to Sales Channels and select Online Store

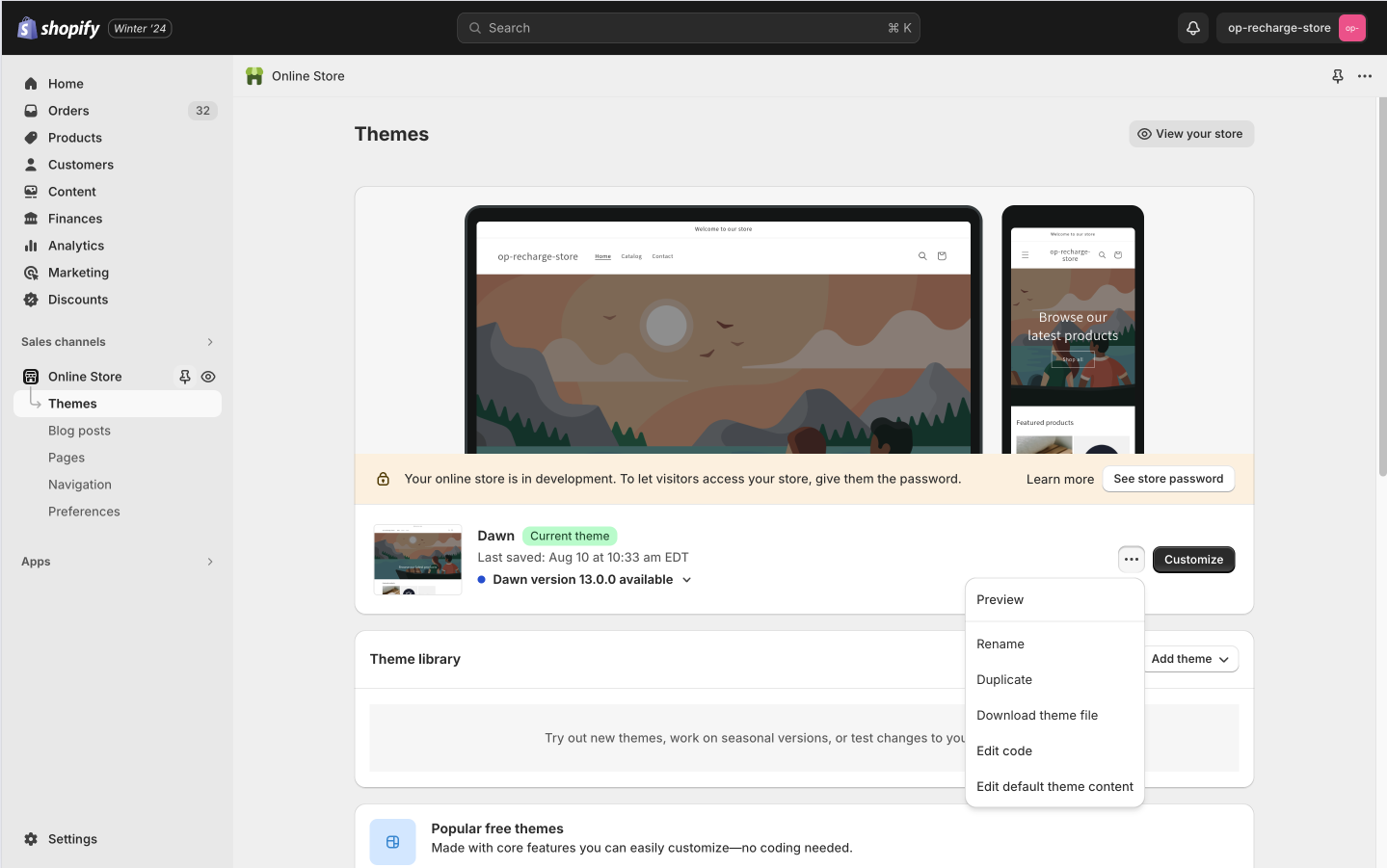
- Within the Theme settings, select Edit code

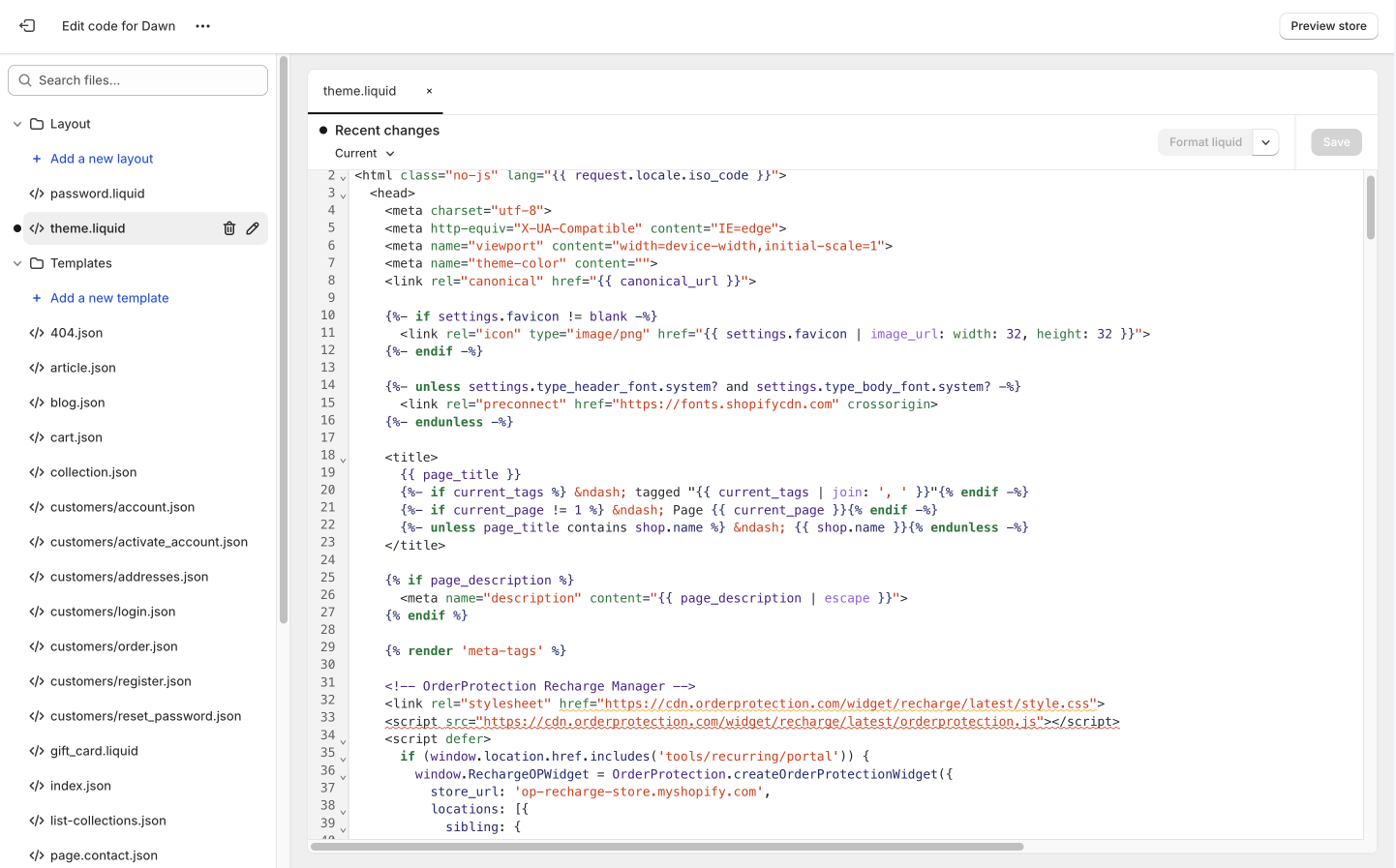
- Open the theme.liquid file and insert the following code in the header contents:

html
<!-- OrderProtection Recharge Manager -->
<link rel="stylesheet" href="https://cdn.orderprotection.com/widget/recharge/latest/style.css">
<script src="https://cdn.orderprotection.com/widget/recharge/latest/orderprotection.js"></script>
<script defer>
if (window.location.href.includes('tools/recurring/portal')) {
window.RechargeOPWidget = OrderProtection.createOrderProtectionWidget({
store_url: 'op-recharge-store.myshopify.com',
locations: [{
sibling: {
position: 'after',
selector: '[data-recharge-subscription-actions]',
styles: { 'border-top': 'solid 1px #f0f0f0', 'margin-top': '18px' }
}
}]
})
const rechargeWidgetInterval = setInterval(() => {
if (RechargeOPWidget.cart.isReady()) {
clearInterval(rechargeWidgetInterval);
RechargeOPWidget.cart.setup();
RechargeOPWidget.init();
}
}, 500);
}
</script>
<!-- -------------------------------- -->Install Recharge Notification on Email
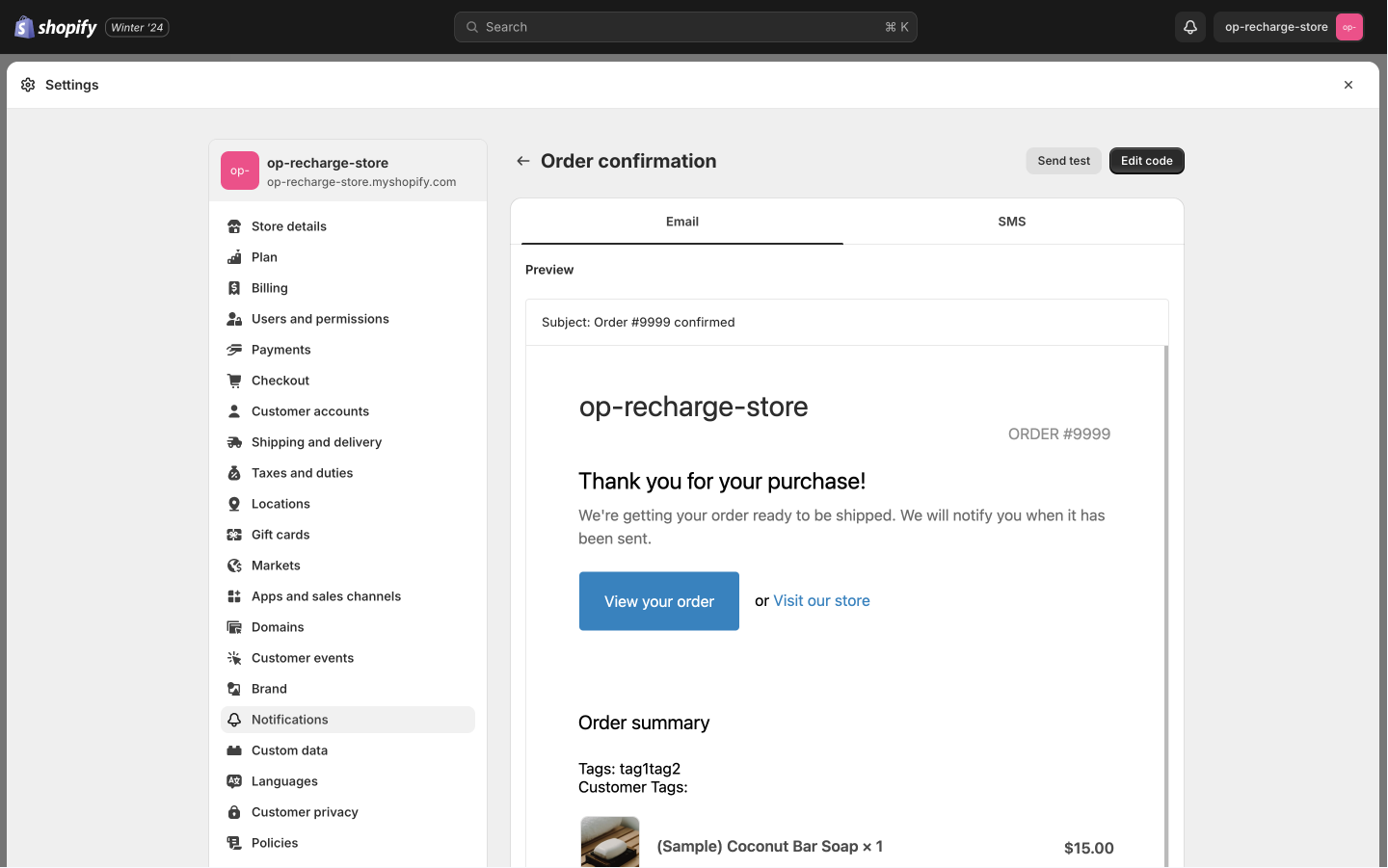
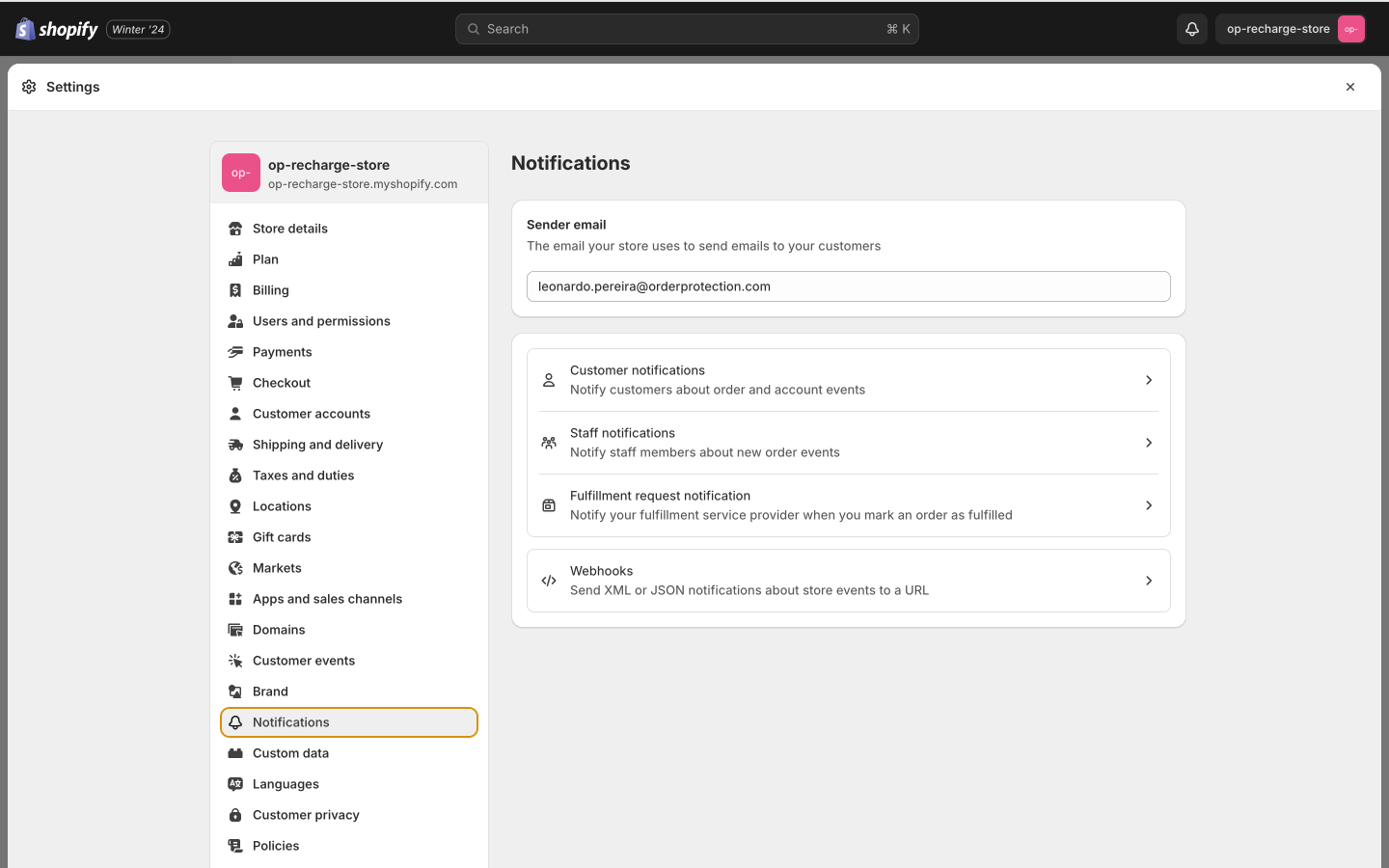
- Navigate to Settings > Notifications > Customer Notifications

- In the Order Processing section, click Order confirmation. On the email tab, select edit code.

- Add the following code to the Order Confirmation template in the email body (HTML) after all contents and before the footer (
<table class= ‘row footer’>).
html
<!-- Order Protection Subscription E-mail Confirmation -->
{% assign redirect_path = 'customer_portal%2Fsubscriptions' %}
{% assign tools_path = 'tools/recurring/login' %}
{% assign subscription_url = 'https://' | append: shop.domain | append: '/' | append: tools_path | append: '?redirect=' | append: redirect_path %}
{% if customer.tags contains 'Active Subscriber' %}
{% assign order_protection_found = false %}
{% for line_item in line_items %}
{% if line_item.title contains 'Order Protection' %}
{% assign order_protection_found = true %}
{% break %}
{% endif %}
{% endfor %}
{% unless order_protection_found %}
<table class="row content">
<tr>
<td class="content__cell">
<center>
<table class="container">
<tr>
<td>
<h2>Your order isn't protected</h2>
<p>Currently, your order is not protected for shipping issues such as loss, theft, and more. Add Order Protection to your subscription now.</p>
<table class="row actions">
<tr>
<td class="empty-line"> </td>
</tr>
<tr>
<td class="actions__cell">
<table class="button main-action-cell">
<tr>
<td class="button__cell"><a href="{{ subscription_url }}" class="button__text">Add Order Protection</a></td>
</tr>
</table>
</td>
</tr>
</table>
</td>
</tr>
</table>
</center>
</td>
</tr>
</table>
{% else %}
<table class="row content">
<tr>
<td class="content__cell">
<center>
<table class="container">
<tr>
<td>
<h2>Issues with your order?</h2>
<p>Luckily, you purchased Order Protection! Submit a claim to quickly resolve lost, damaged, stolen, or wrong item issues with your order. Once approved, you will receive a refund or reshipment at no additional cost.</p>
<table class="row actions">
<tr>
<td class="empty-line"> </td>
</tr>
<tr>
<td class="actions__cell">
<table class="button main-action-cell">
<tr>
<td class="button__cell"><a href="https://admin.orderprotection.com/submitClaim" class="button__text">File a Claim</a></td>
</tr>
</table>
</td>
</tr>
</table>
<p>Future subscription orders will also be protected. If you'd prefer to not protect your orders, you can <a href="{{ subscription_url }}">manage and cancel your subscription here</a>.</p>
</td>
</tr>
</table>
</center>
</td>
</tr>
</table>
{% endunless %}
{% endif %}
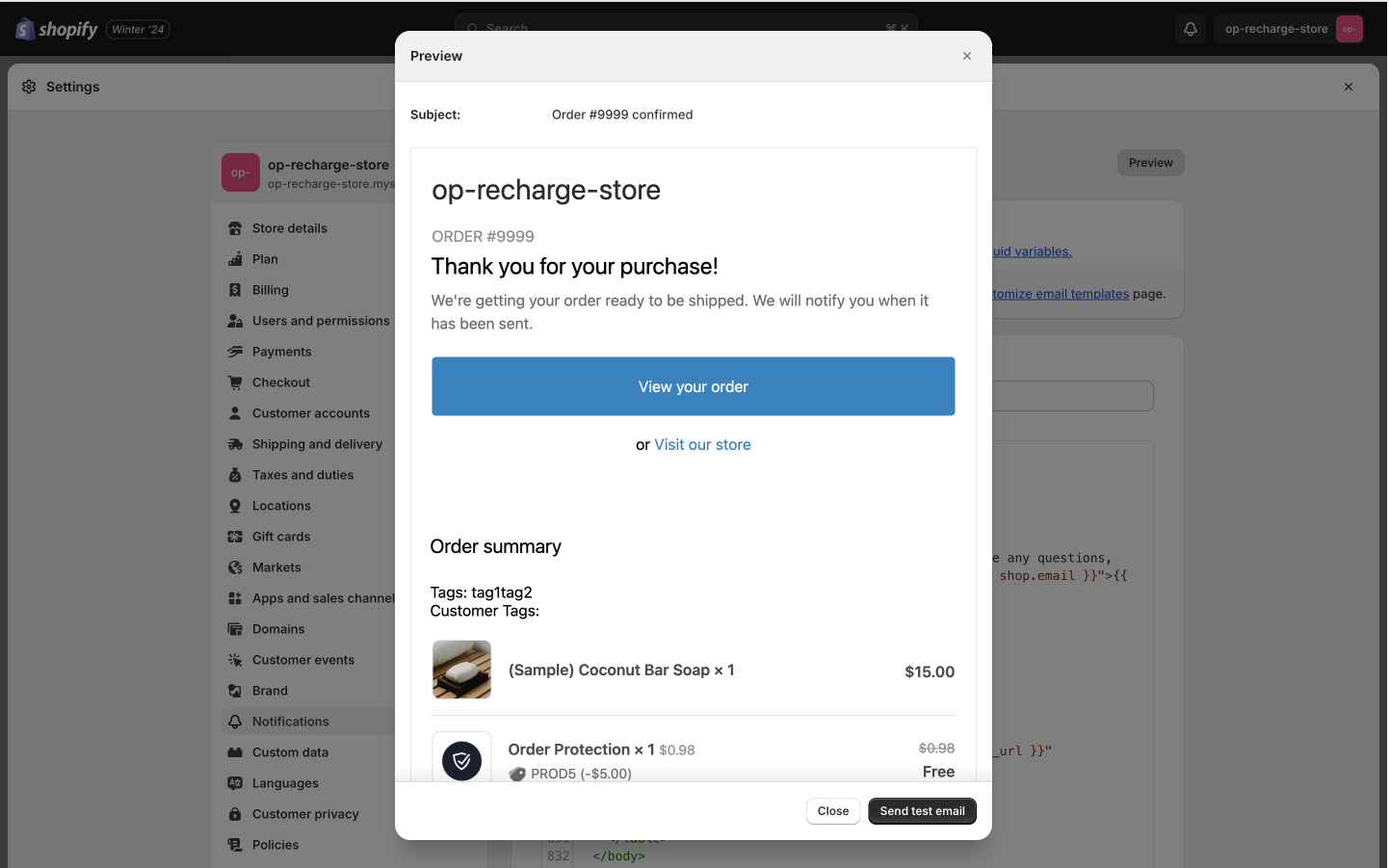
<!-- ---------- Order Protection -->- Select Preview and you can elect to send a Test email. Exit Settings.

- You’re done! Your Shopify subscription orders are now fully integrated with Order Protection.
How it works
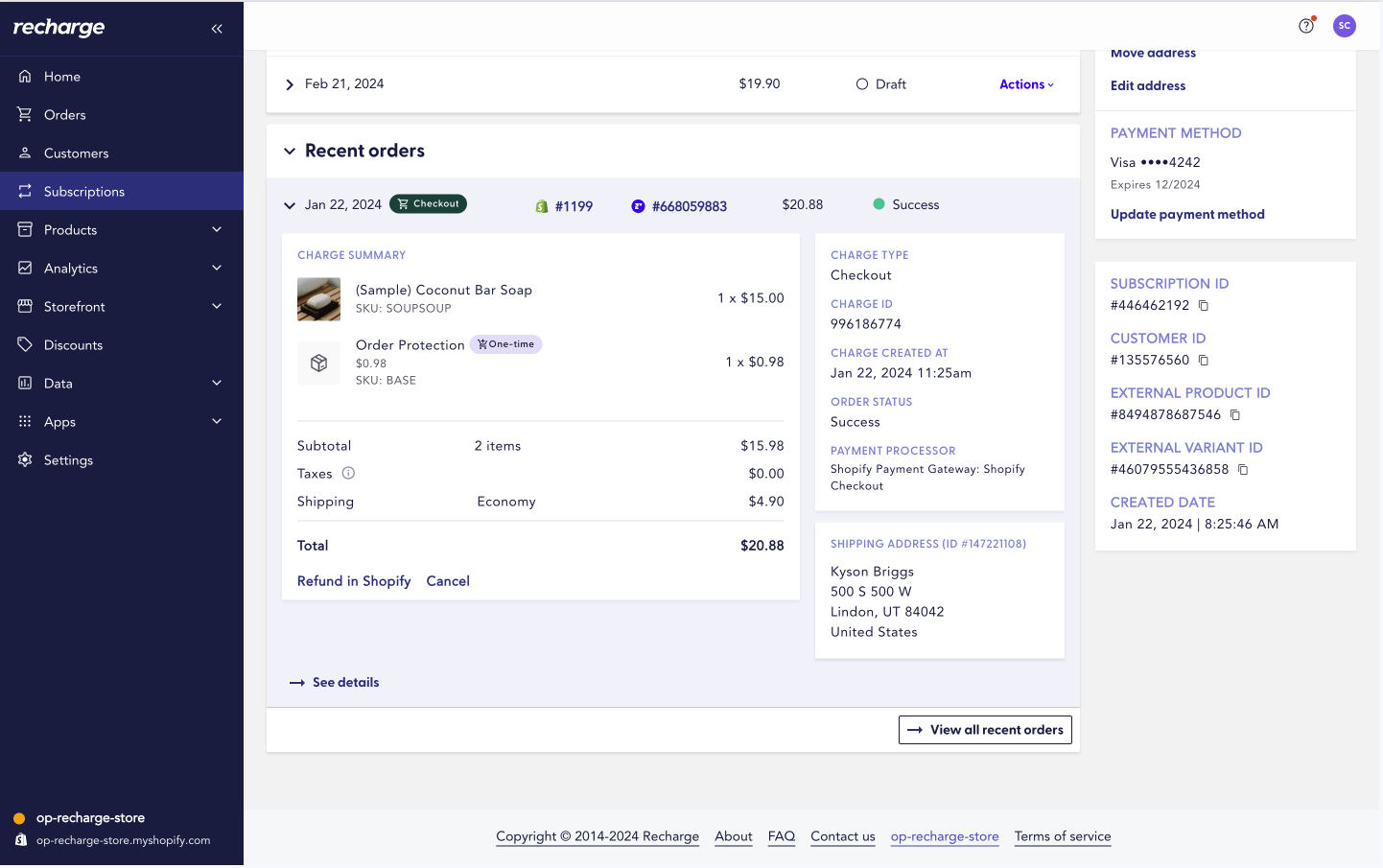
- Once set up, Order Protection will be added to all cart instances within Shopify subscription orders using Recharge.

- Customers will be able to file/edit claims per your normal store settings once an order confirmation email has been sent.