Appearance
TapCart
Integration Benefits
Easily add Order Protection to your app and offer guaranteed delivery to your most loyal customers. Deploy our lightweight widget through Tapcart's Custom Blocks, fast.
Setup steps
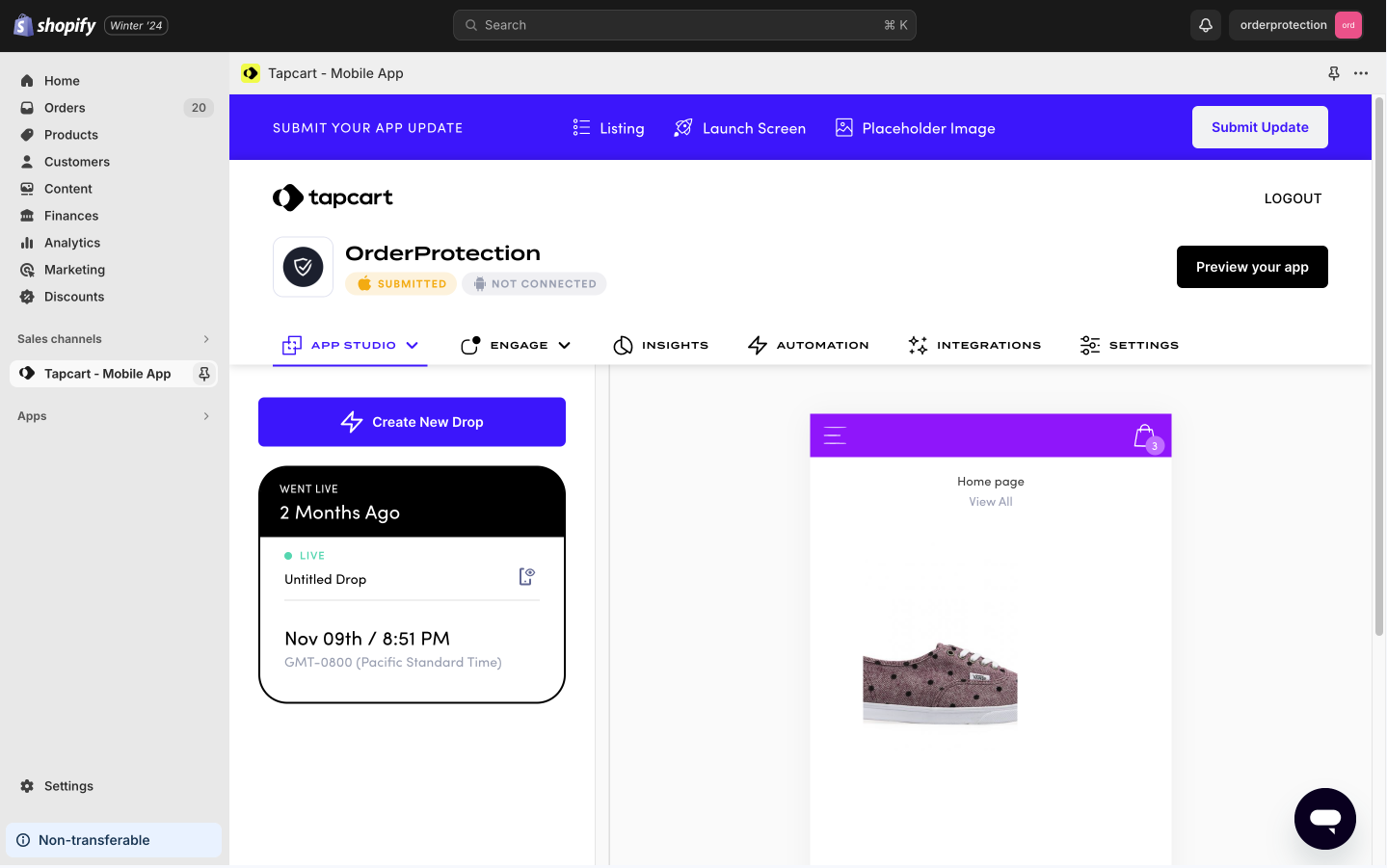
- In Shopify, go to Apps > Tapcart
- Under App Studio, go to Cart.

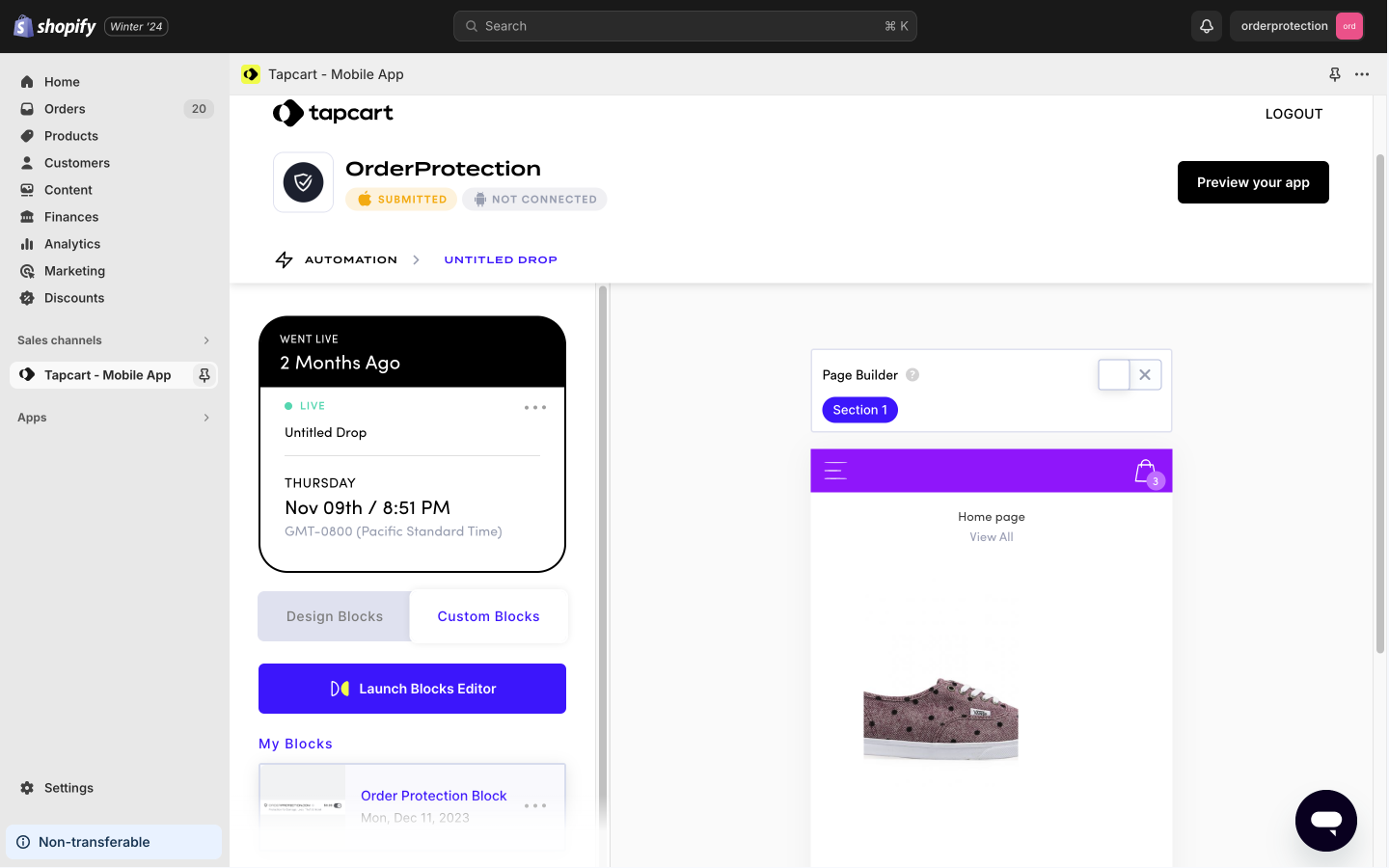
- Under Custom Blocks select Launch Blocks Editor and call it Order Protection.

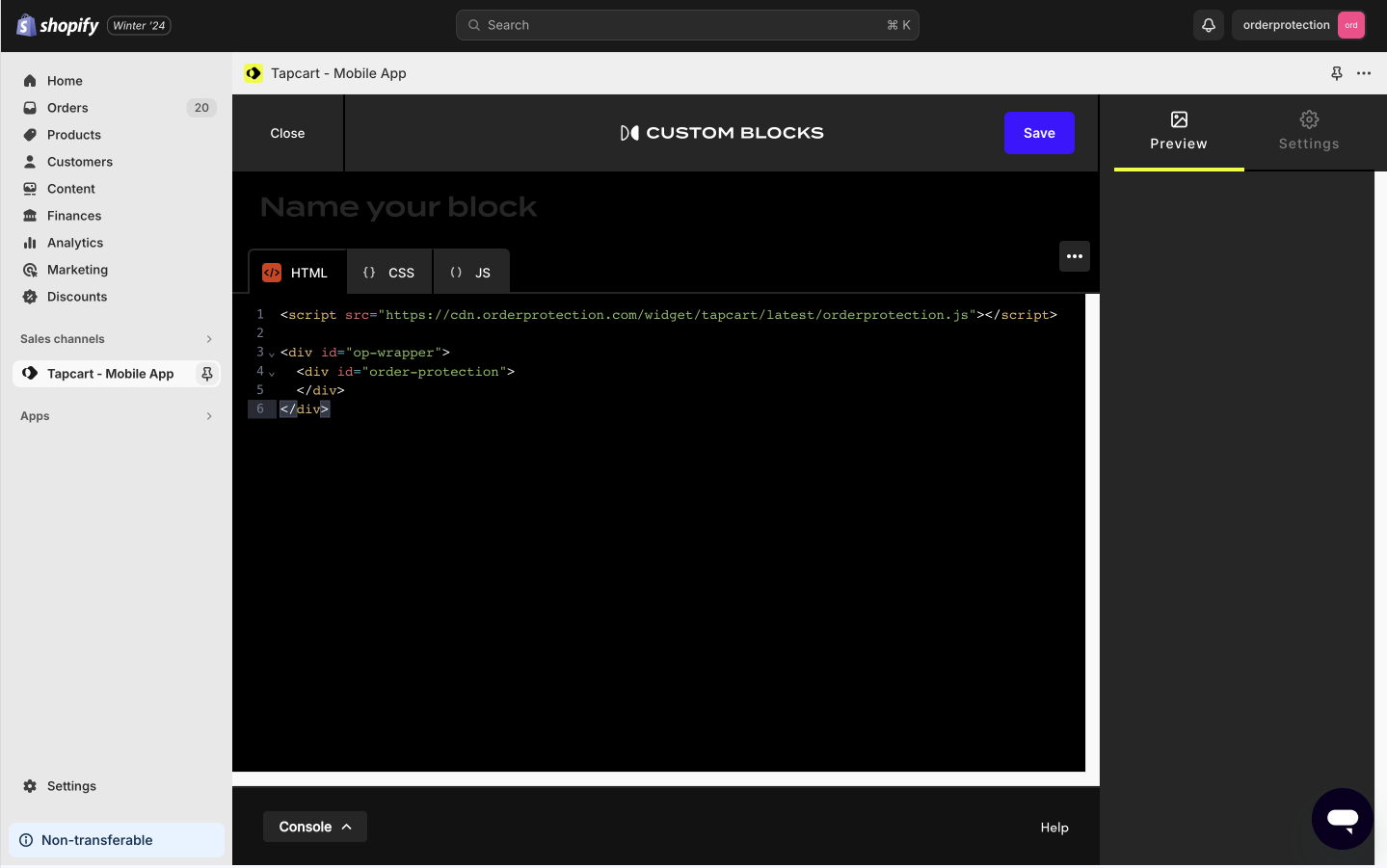
- Select, ‘edit’ and then launch the editor that will bring up your HTML, CSS, and JS tabs. Populate the following within each tab

HTML
html
<script src="https://cdn.orderprotection.com/widget/tapcart/latest/orderprotection.js"></script>
<div id="op-wrapper">
<div id="order-protection">
</div>
</div>CSS
css
@import"https://fonts.googleapis.com/css2?family=Inter:wght@400;500;600&display=swap";
@import"https://cdn.orderprotection.com/widget/tapcart/latest/style.css";
#op-wrapper {
margin: 0 1rem;
}JS Replace orderprotection.myshopify.com with {your store name}.myshopify.com
javascript
let attachInterval = null
const timer = setInterval(() => {
if (window.Tapcart.isInitialized) {
const widget = OrderP.createWidget({
store_url: "orderprotection.myshopify.com"
})
attachInterval = setInterval(() => {
widget.ui.attach()
}, 1000)
clearInterval(timer)
}
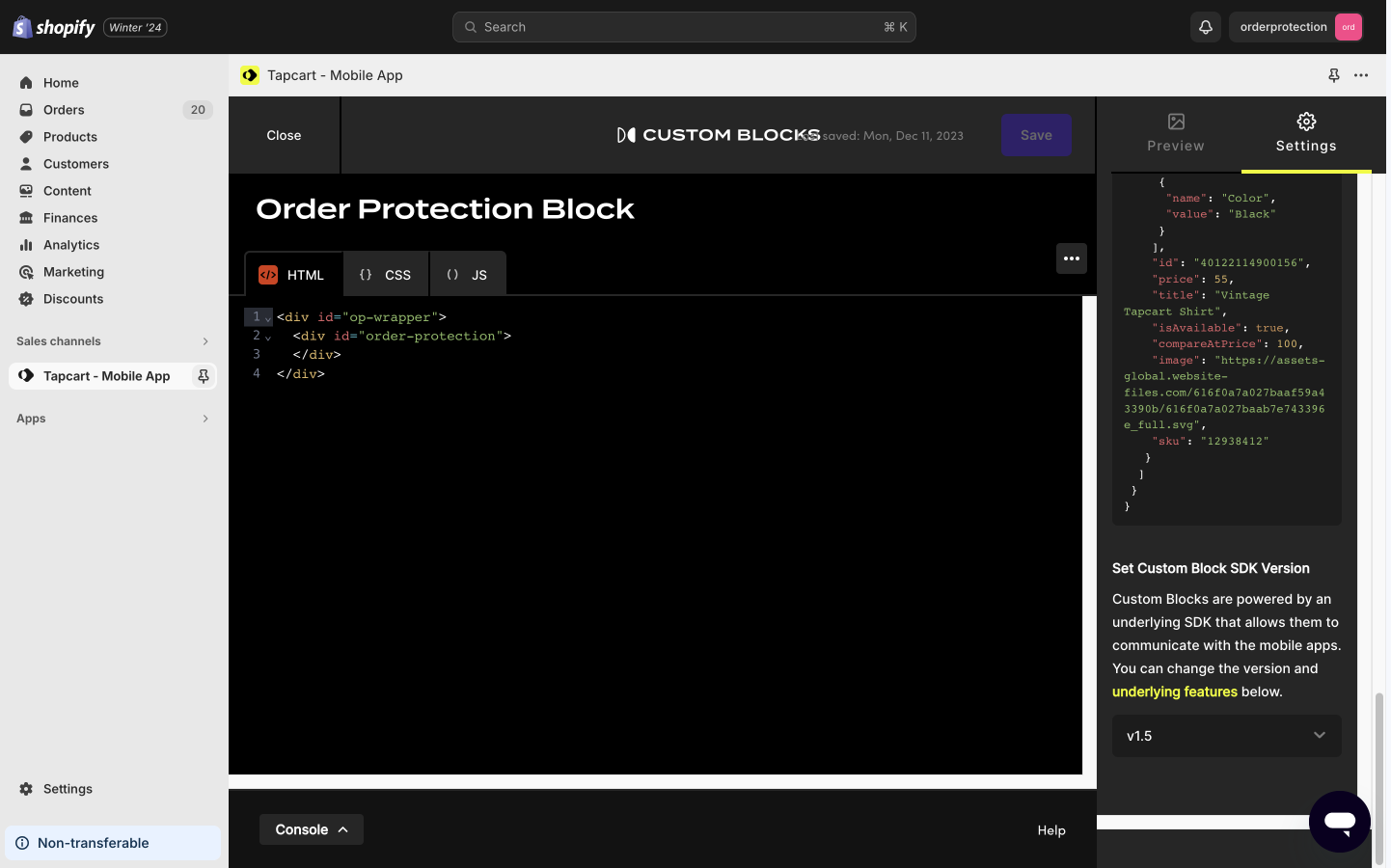
}, 100)- In the right navigation under Settings, scroll all the way to the bottom past the Variable Preview Values until you see the Set Custom Block SDK version section. Click the dropdown and select v1.5.

- Hit Save button and you will get a prompt that says OrderProtection custom block saved successfully! Then hit Close in the upper left hand corner to close the block settings.
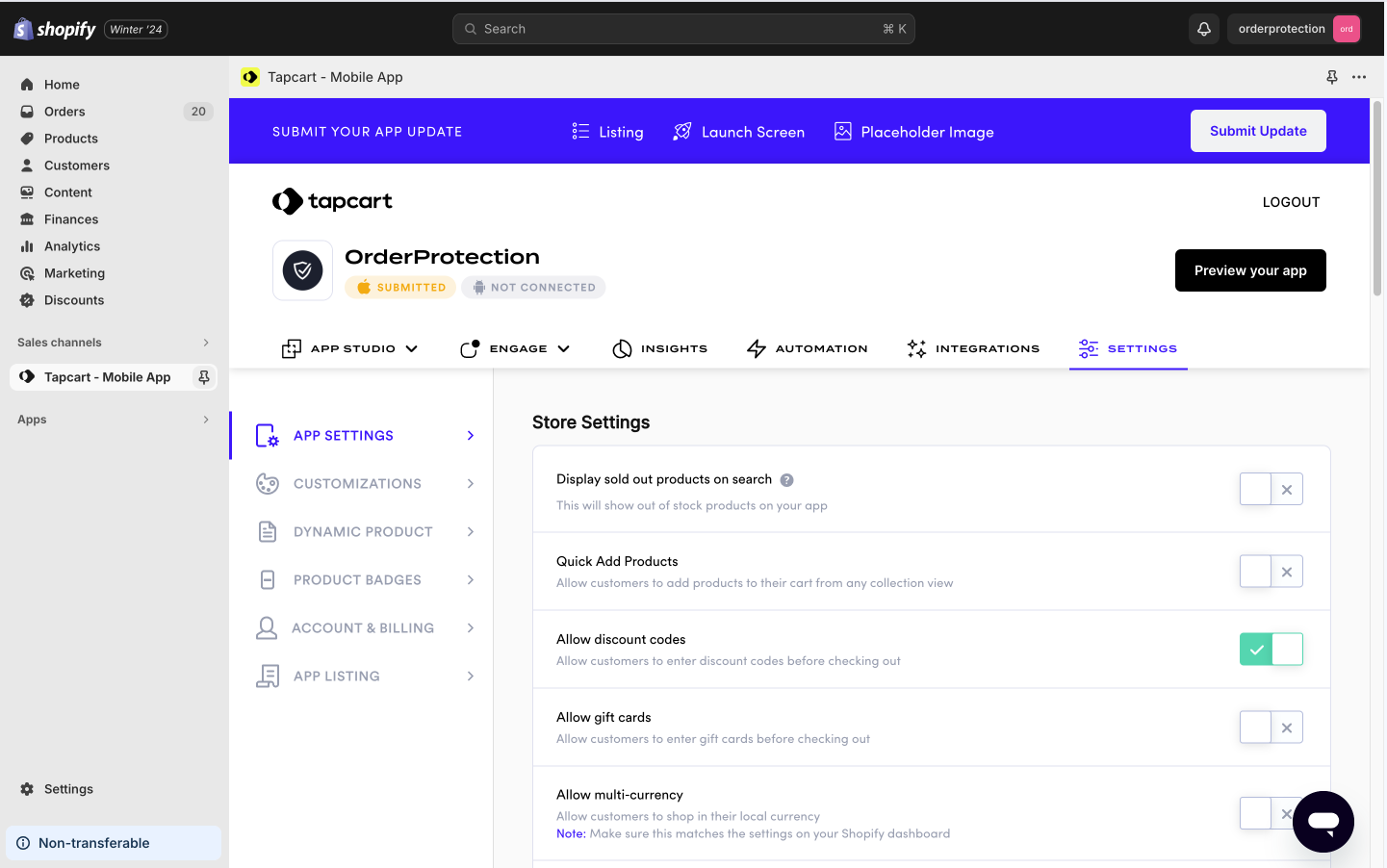
- In Tapcart Settings (tab to the right of Integrations), do the following:
- In Store Settings toggle off Quick Add Products
- In Cart & Checkout and toggle off Navigate customers to checkout.
- At the bottom of the screen, hit the Save & update button.

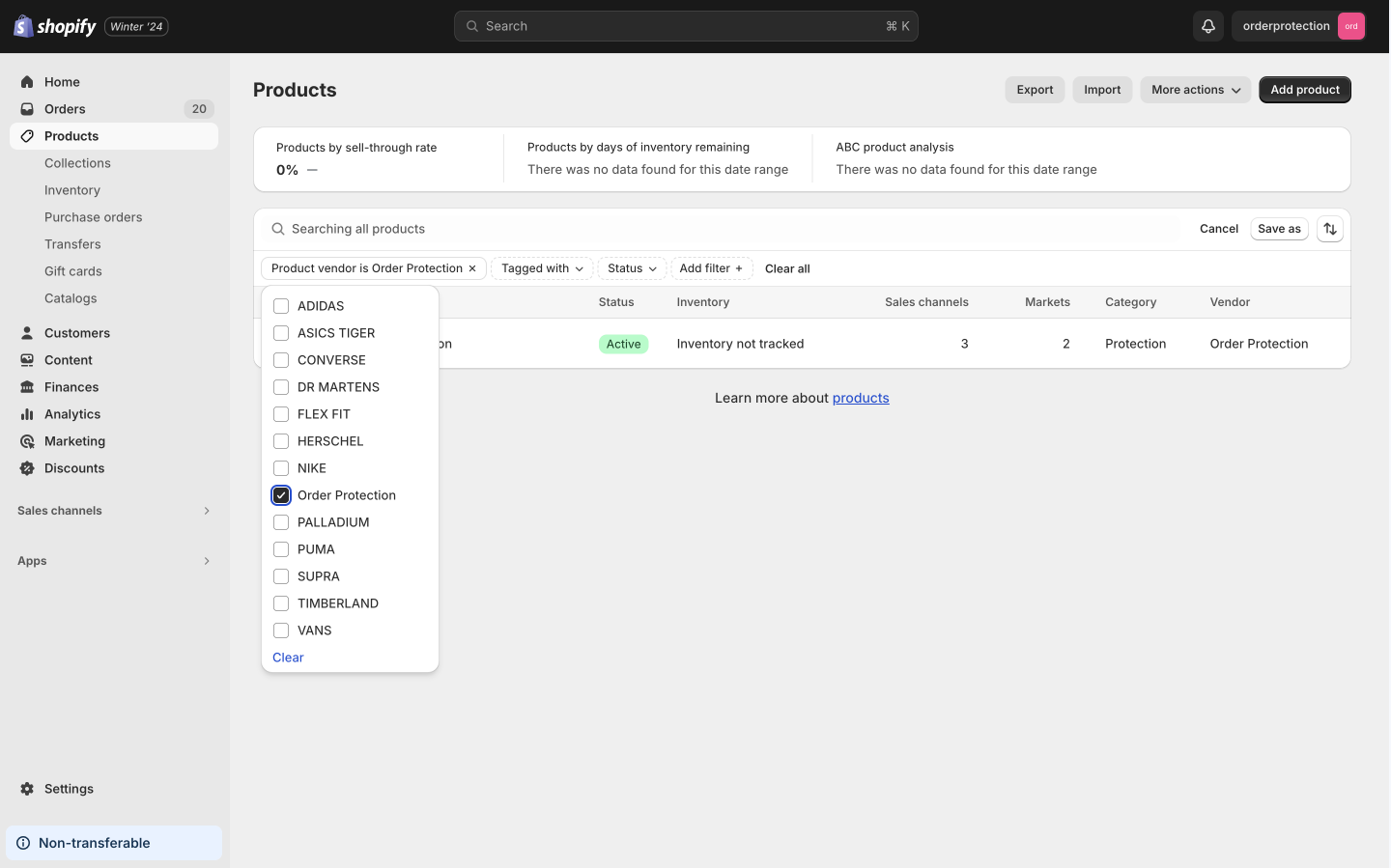
- In the left navigation of Shopify (not Tapcart), go to Products > Search and Filter (CTRL/CMD + F) > Product vendor > Click “Order Protection”

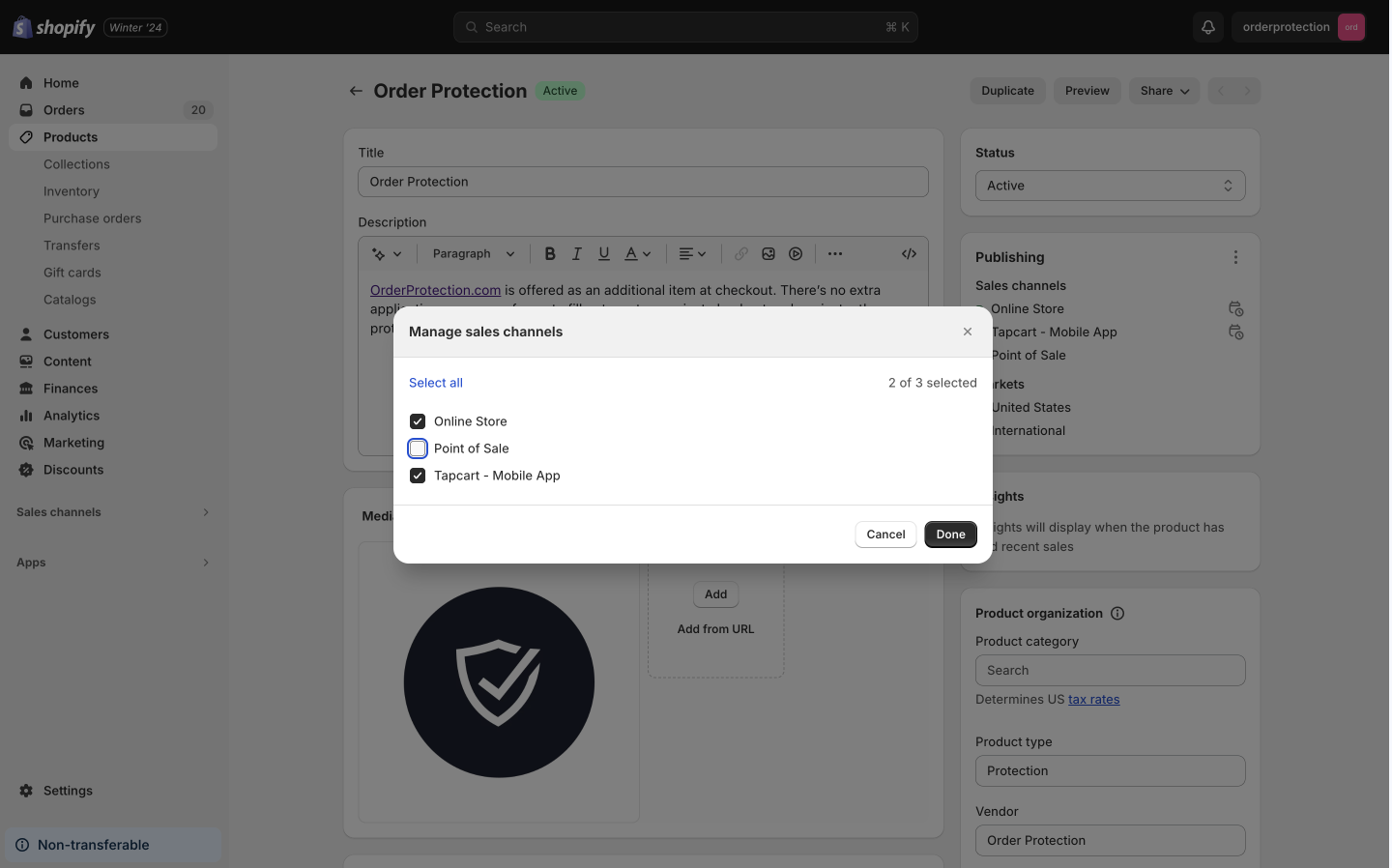
- Once filtered,, click on Order Protection and click on the three dots in the right navigation Publishing section to bring up a Manage sales channel flyout. Make sure Online Store, Tapcart - Mobile App, and Checkout Blocks are checked and then hit Done.

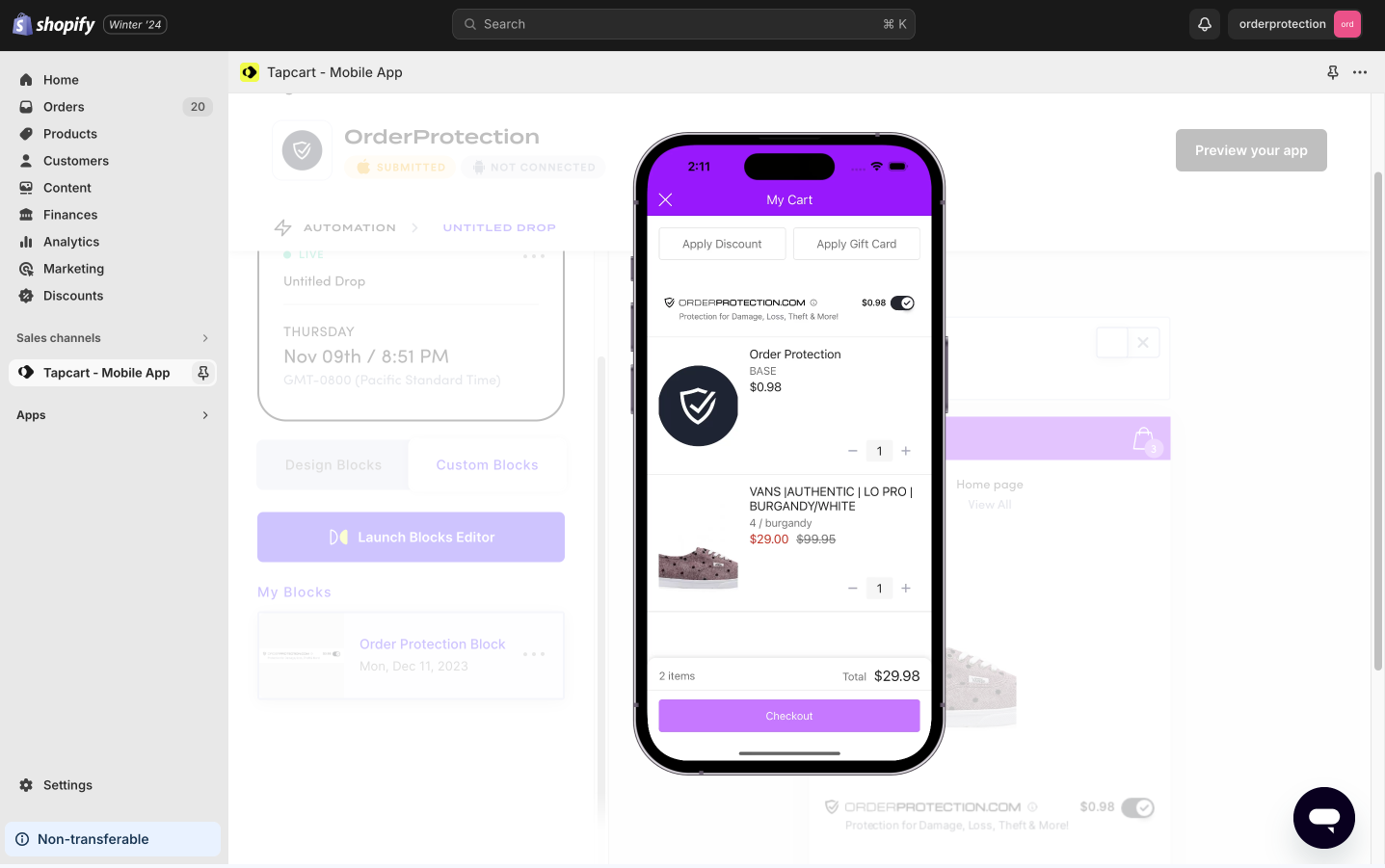
- Finally, under Apps, search and click Tapcart - Mobile App. In the left navigation and under the App Studio > Home toggle to Custom Block and drag the Order Protection block into the page builder to add it to your store, confirm you want to add the block and save. Then hit preview your app in the top right hand corner of the page. Add an item to the cart.

- All done! Order Protection widget is now enabled in cart and checkout.
How it works
- Once setup, Order Protection will be added to all cart instances within your Tapcart app.
- Customers will be able to file/edit claims per your normal store settings once an order confirmation email has been sent.